これは捗る!!スクリーンショットを加工するツール【Screenpresso】が便利すぎる
どうも!!当ブログを編集しているイチゼロです。
ブログに掲載する画像の加工やサイズの変更、スクリーンショットの利用などで苦戦している方はいませんか?私はとても苦戦していました!!
少しでも作業時間を短縮できないかと探してみたところとても便利なツールを発見したので紹介します。
もくじ
今までの加工のやりかた
今まで私がパソコンで撮ったスクリーンショットを加工する時はこのような手順をとっていました。
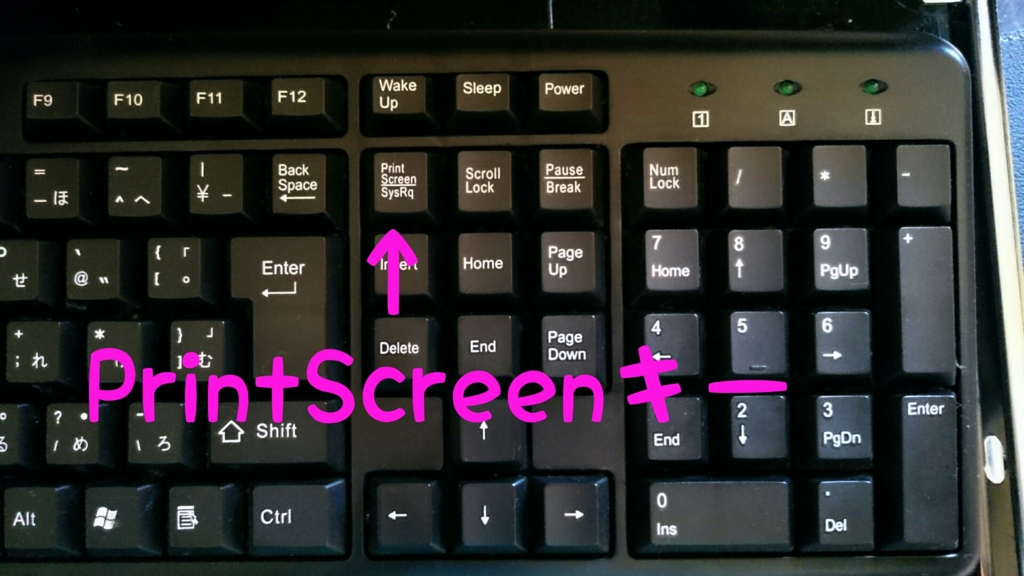
①必要な画面をスクリーンショットする(PrintScreenキーを押す

②『ペイント』を立ち上げ、貼り付ける

③貼り付けたスクリーンショットを名前を付けて保存
これで画像として保存できているので、あとは任意のツールを使って文字入れやサイズの変更をしていくだけです。
言葉で言うと簡単なんですが、まぁ面倒くさい!!なぜスクショから直接加工やサイズ変更ができないの!!めんどくさがりな私にはとてもキツイ作業です。
しかもPCに内臓されているツールでは文字入れやサイズ変更が一括でできないので、いろんなサイトに移動してそれぞれ加工していかなければなりません。
そんな作業毎回やってられっかって話ですよ。
便利なツールがありました!!
なにか加工ツールで簡単に出来る物がないかと探していたところありました、しかも超便利。
そのツールの名前は【Screenpresso】。このツールが悩みを全て解決してくれました。
【Screenpresso】のダウンロードはコチラから可能です⇒【Screenpressoをダウンロード】
Screenpressoのここが凄い!!①-必要な箇所だけ保存できる
まずはPCのスクリーンショット機能を使うと、自分の使っているアプリや画面上部のタブまで含めて全て画像になってしまうんですよね。画面に映っているもの端から端までです。
なのでその辺を見られたくない方はその部分をいちいち取り除いていかなければなりません。これまた面倒臭い・・・。
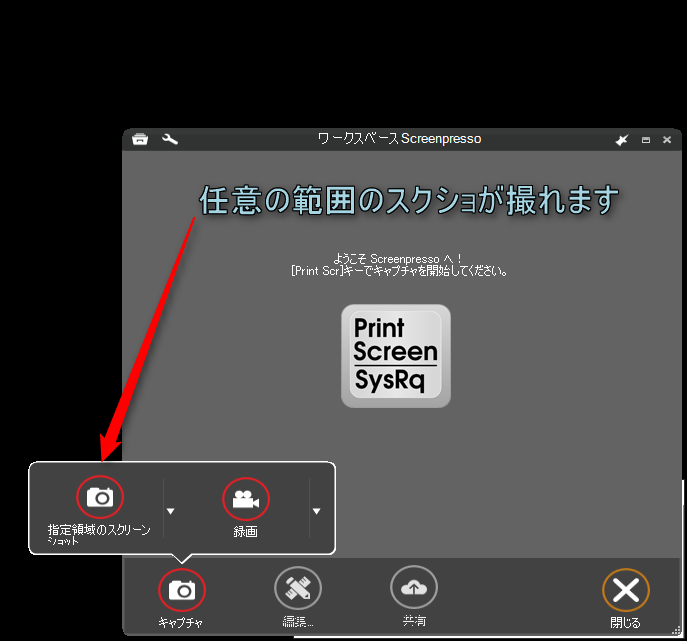
しかしScreenpressoなら指定した箇所のみをスクショできるのでその手間を短縮する事が出来ます。
指定範囲のみのスクリーンショットが可能!!

なので今まで私がやっていたやり方だと余分な箇所のオフセットから作業が始まるのですが、Screenpressoを使えば予め必要な箇所だけをスクショできるのでその作業がすでに終わった状態から加工をスタートする事ができるんです!!1ステップをまるまる短縮できるのはかなりの効率アップですね。
Screenpressoのここが凄い!!②-無料版とは思えない使いやすさ
次に使いやすさが凄いです。このツール1つあれば矢印や文字入れ、画像の幅や縦のサイズの変更が可能なんですが、機能がゴチャゴチャしていないので非常に使いやすいです。
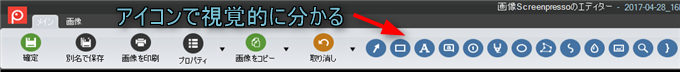
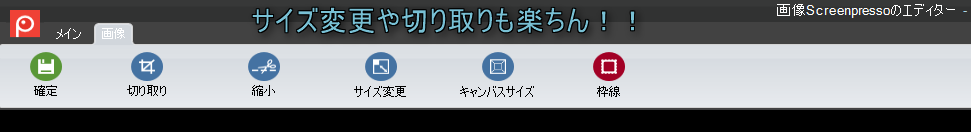
コチラが編集画面になりますが、アイコンで視覚的にどれがどの機能なのか分かるようになっています。
文字れや・矢印入れ作業画面↓

サイズ変更や切り取り作業画面↓

有料版も用意されていますが、私の欲しかった機能ら今のところ全て揃っているので無料版でもかなり使えます。
こういったツールって使い方とか調べないと使いにくい印象ですが、パソコンに疎い私でもすぐに使う事ができました。それぐらい簡単。
Screenpressoのここが凄い!!③-デザインがカッコいい
私のブログでもScreenpressoで加工した画像をちょくちょくアップしているのですが、使いやすい上にデザインがかっこいい!!
矢印もいくつか種類が用意されてますし、当然カラーやサイズの変更もできます。
しかも少し頭が良さそうにみえるんですよねー(私だけ?)
本当に無料ツールとは思えないクオリティです。
まとめ
今回はパソコンでスクリーンショットを加工する際に役に立つScreenpressoを紹介しました。
本当に便利すぎて今までの苦労がなんだったのかって感じです(笑)
個人的には必要な部分のみをスクショできる機能は衝撃でした、こんな便利なものがあるのかと。しかもワークスペースに保存されるので呼び出しも簡単でデスクトップまでいちいち戻る必要がないのもポイントが高いです。
しばらくはScreenpressoにお世話になりっぱなしになりそうな予感です。
画像加工ツールを探しているのであれば一度試してみることをオススメします!!
それでは!!
実写版『美女と野獣』を見た感想は魔女のせいで全てが台無しになった映画
どうも!!当ブログを編集しているイチゼロです。
今回はあのディズニー人気作品の『美女と野獣』がエマ・ワトソン主演で実写化されたということで観てきました。
なので率直な感想をなるべくネタバレを抑えながら書いてみますので興味のある方は読んで見てください。

Photo By Derrick Nguyen
もくじ
率直な感想は『期待はずれ』
まずは感想から言いますね。率直に言うと期待はずれでした。
しかしこれは最初の期待が大きかったせいもあると思います。内容はアニメーションの美女と野獣のストーリーそのままでアニメーションの美女と野獣が好きな人なら凄くテンションが上がる作品になっていると感じました。
しかしながら残念に感じた点が結構あります。
以下から批判的なレビューが入ってくるので苦手な人はバックしちゃって下さい。
主人公達の声が合っていない?
まず初めに感じた不満は、日本語吹き替え版の声です。声に文句言うくらいなら字幕で見ろよって話なんですが、上映していたのが吹き替え版のみだったのでそこは仕方ありません。
まずビーストの声ですが少し優しすぎるように感じました。本来の声を無理矢理低く出してる感というか、なんか違和感を捨てきれない感じ。もっと野獣らしさを出して欲しかった。
そしてヒロインであるベルの声も少し若すぎるというか、ぶっちゃけ微妙。
アニメーションの美女と野獣を結構見ているせいでそっちに引っ張られている可能性大ですが、見ていて違和感を感じないような配役にして欲しかったのが本音です。
劇中歌の歌詞が変わっていてテンションが下がる
ディズニー映画と言えばやはり劇中歌!!ディズニー好きなら各作品ごとに好きな歌があるはずです。しかし実写版美女と野獣ではメロディはそのままですが歌詞の翻訳が少し改変されています。
本当は好きな曲が流れたらテンション上がって心の中で口ずさみたいところですが、ところどころ違うので『あれ?』ってなってしまいイマイチ盛り上がりきれない。
翻訳とかは使い回しができないのでしょうか?原作の歌詞に惹き付けられていただけに残念です。
オリジナルの曲が微妙すぎる
アニメーションのストーリーをなぞってるとは言え少しだけオリジナルの要素を追加しています。ですがそれがまた微妙。
曲の使い方が微妙とか、場面が微妙とかではなく曲そのものが微妙。見終わる頃にはどんな曲だったか忘れてしまっていたぐらいです。
オリジナルの曲でガツンと心を掴んでくれたら好きになれたのかもしれませんが、あの曲なら逆に無くてもいいのでは?と思います。
一番の見せ場が一番残念
美女と野獣の一番の見せ場と言えば、ビーストとベルがポット婦人が歌う『Beauty and the beast』と共に美しく踊るシーンでしょう。
二人がお互いを認めあい、その距離をぐっと縮めることが出来たと認識できるめちゃくちゃ感動する場面です。
人が居なくなった城の中、少ない観客だけで行われる舞踏会。舞踏場の装飾は絢爛ながらも、少しだけ薄暗くどこか寂しい雰囲気。その寂しそうな雰囲気がビーストの歴史と重なります。
ビーストの心に触れたベルだからこそ、人という壁を越えて手をとることが出来た大事なシーン。
あのなんとも言えないしんみりとくるあの場面、大好きです。
ところが今回の実写版だとどうでしょう。ディズニー公式の予告編動画の最後のほうでチラっとでてくるので観てみて下さい↓
はい、豪華絢爛装飾ギラギラ!無数に光るシャンデリアにピッカピカのガラス。寂しさの欠片もありません。むしろハッピーにまみれてます。いや確かにハッピーなシーンなんですけど、それだけじゃ駄目なんですよ。
アニメーションだと『二人とも歩み寄れたんだね、良かった良かった・・・』って感想が実写版だと
『おう、金持ちの娯楽やな!!』』
って感想になります。
ここは改悪と言わざるを得ません。あの雰囲気はちゃんと再現してほしかった・・・。
衝撃のラスト!魔女によって全てが台無しに(ネタバレ含む)
ここはどうしても言っておきたいのでネタバレを含みます。
実写版のラストは魔女が出てきます、ビーストに呪いをかけた張本人ですね。
まずは野獣になった経緯を思い出して下さい。野獣になる前のビースト(以下 王子)の前に現れた一人の老女が一晩泊めてくれないかと申し出るが、老女のみすぼらしい姿に王子は申し出を断ってしまう。見た目で判断する愚かな行為に怒った老女は魔女へと姿を変え、王子を野獣の姿に変えてしまう。元の姿に戻るには誰かに心から愛され、その者を心から愛することが条件。ディズニーお得意の『真実の愛』ってやつですね。
呪いが解ける=真実の愛。この方程式はディズニーの定番です。
しかし、この実写版でとてつもない事件が起きました。ぽっと出の魔女によって真実の愛なのかどうか曖昧になっちゃってるんです
問題のラストシーンを簡単に説明すると
ガストンの凶弾により倒れるビースト⇒弱りきったビーストに駆け寄り涙するベル⇒最後の花びらが落ちて呪いが本格的になりはじめる⇒ベルとビーストの元に魔女登場⇒魔女が手のひらキラキラさせて呪いを解いちゃう
え・・・
魔女が直接呪い解いちゃうの・・・?
真実の愛が成立したから解いたの?それとも可哀想になったから?慈悲なの?
いやー、これはいけない。なんで出てきたの、なんで余計な事するのよ。
魔女のせいで真実の愛が成立したのか曖昧になるし、そもそも出てこないほうが物語が綺麗に終われたでしょう。
呪いが”解けた”なのか、呪いを”解いてもらった”のかでは天地の差です。ここを曖昧にするような演出を追加したのは致命的ですね。
まとめ
いろいろと書きましたが決して駄作ではありません、しかし良作だとも感じませんでした。
アニメーションのストーリーをそのままなのはポイント高いです。ですが2回目も観に行くか?と問われると観に行きません。一回でお腹いっぱいですね。
なにはともあれ気になる人は自分の目で見てみるのが一番ですよ!!
以上!!実写版『美女と野獣』を見た感想でした。
それでは!!
はてなの機能からFlickrの画像を導入するのは危険!?ブログで使える画像とは
どうもー!!当ブログを編集しているイチゼロです。
今回はブログやサイトで使える画像やイラストについての説明記事を書いておきます。私もブログを始める前は難しい言葉だらけで理解が出来ず、画像の使用を諦めていた時期もあるので誰でも簡単に理解できるように一つの記事に書き残しておきます。
ブログやサイトに画像を使いたいのにイマイチ理解が出来ないという方の助けになればと思います。
もくじ
はじめに
まず初めに理解しておかなければならない事があります。
それはどんな画像やイラストであれ著作権というものが必ずあるという事です。例えば私が今適当に描いた絵の写真を撮ってこのブログにアップしたとします。するとその写真の著作権は私にあり、その画像を無断で使用・転載する事は著作権の侵害になってしまうという事です。
仮に私が著作権を主張していなくても、明確に著作権を放棄するとしていなければ結果は同じです。なので世の中に出回っている画像やイラスト・また文章や動画などにも著作権はある事を理解しておきましょう。
じゃあネット上の画像は全て使えないの?
結論から言うと適当に検索してきて出た画像や、掲示板などにアップされた画像を勝手に使う事はできません。
一部例外として著作者に許可を得ることが出来れば使う事は可能ですが、毎回著作者にコンタクトをとれるわけないですしかなりの時間を費やすことになってしまいます。
時は金なりです。特に記事作成をしている人にとっては貴重な時間は記事の編集に費やしたいという方が多いはずです。
許可を貰う⇒許可が出れば使う
というステップを毎回繰り返すのは時間がもったいないばかりか記事作成に対するモチベーションの低下にも繋がってしまいます。せっかく良質な記事を書ける人がこのような理由で挫折してしまうのは非常にもったいないです。
しかしブログやサイトで使える画像やイラストはあります!!一見難しいルールがあるように思えますが、一度慣れてしまえば簡単なのでめげないで下さい。
クリエイティブコモンズ(CC)ってなに?
『著作権 ブログ 画像』『ブログで使える 画像』なんてワードで検索をしたことがある人なら一度はクリエイティブコモンズ(CC)という言葉を聞いた事があるのではないでしょうか?
クリエイティブコモンズ(CC)とは
クリエイティブ・コモンズ(Creative Commons、以下「CC」)とは、著作物の適正な再利用の促進を目的として、著作者がみずからの著作物の再利用を許可するという意思表示を手軽に行えるようにするための様々なレベルのライセンスを策定し普及を図る国際的プロジェクト及びその運営主体である国際的非営利団体の名称である。
引用:クリエイティブ・コモンズ - Wikipedia
ウィキペディアの引用だと少し難しい表現になっていますが簡単に説明すると、私の指定したルールの範囲内なら使っても良いですよ!!と著作者が意思表示してくれてるものになります。
つまり指定されたルールの範囲内なら使用を許可しているという事です。
ここで勘違いしてはいけないのはクリエイティブコモンズとはブロガーやサイト運営者の強い味方であると同時に、本質は 著作者の権限を尊重するために存在するということです。
あくまで使わせてもらう立場である以上相手に敬意を払いましょう。
どのようなルールがあるのか
さて、クリエイティブコモンズについては超ざっくりですが理解できたと思います。
次にどのようなルールの指定があるのかという事ですが、それに関しては公式のクリエイティブコモンズライセンスのページを見てみるのが一番早いです↓
creativecommons.jp
ここで重要になってくるのが4つの要素(条件)、つまり著作者が決めた使用上のルールです。以下からそれぞれ簡単に説明をしていきます。
ルール①-作品のクレジット表記【BY】
クレジットとはその著作者の名前や作品のタイトルの事です。よくブログの写真の下や画像の隅に[Photo By ○○○]とかで表記されているのを見たことないですか?それです。
これが指定してある場合は画像の直下にでも作成者の名前と、頂いた場所のリンクを貼っておくと良いでしょう。
クレジットの記載はほとんどが必須なので必ず入れるようにしましょう。
ルール②-営利目的の使用の禁止【NC】
広告などを一切貼らないのならこちらは問題ありませんが、広告の掲載をするのならこの記載がある画像の使用は不可です。
個人で行うアフィリエイトやアドセンス広告が営利目的として判断されるかは調べても明確な回答が出て来ませんでした。微妙なラインですが君子危うきに近寄らず、石橋を叩いて渡るが吉です。グレーは白ではありません。ここは営利目的になると判断して使わないのが正解でしょう。
使用する際は営利目的になっていないかどうかの確認が必要です。
ルール③-改変の禁止【ND】
読んで字のごとく改変(画像に加工)せずに使うならOKという事です。
ブログやサイトで使う場合はサイズの変更や文字入れなんかする場合があるので、改変禁止があると少し使いづらいかもしれませんね。
ルール④-継承すること【SA】
これは元のライセンスを継承しなさいという事です。例えば画像提供元がクレジット表記・営利目的の使用禁止・継承をルールに組み込んでいたら、その画像を使う時に同じだけのライセンス表示をしてくださいという意味です。
クリエイティブ・コモンズ・ライセンスの導入はChoose a Licenseからできますのでどうぞ。
フリー素材サイトはどうなの?
ここまでクリエイティブコモンズについて書きましたが正直めんどうだと思いませんでしたか?まぁ他人の作品を使わせてもらうので大きな事は言えませんが・・・。
ライセンスの確認をしてルールに従った範囲内を意識しながらでないと利用できませんし、商用利用不可だったり改変不可だとせっかく気に入ったのに使えなくてがっかりなんて事もあり得ます。
ここで出てくるのがフリー素材提供サイト。いらすとやとかぱくたそとか足成などが有名どころでしょう。それぞれ利用規約も緩くとても使い勝手が良い優良なサイトです。
これらの素材を提供してくれているとこから素材を頂けば利用規約をしっかり守っていればいいので安心です。写真も可愛いものから和風なものまで点数も多いのできっと気に入るものが見つかると思います。
フリー素材サイトは便利だが・・・
フリー素材を提供してくれているサイトは利用規約をしっかり確認すればOKなので便利ですよ!!と言いましたが、私のブログでは使っていません。
確かに便利である事は間違いないですし、可愛いものやカッコいいものまで幅広いものがあります。
じゃあ何故使わないのかって話なんですが、一言で言ってしまうとフリー素材感が強いからです。
いらすとやさんの素材なんかは独特の画風とその知名度のおかげで一瞬でいらすとやさんの素材だと分かってしまいます。それが嫌。
言ってしまえばただの我儘なんですけどね、お金はかけたくないけど良い素材が欲しい!!っていう。
けどそんな欲張りな私のような人の願いを叶えてくれるサイトがあるんです!!
私、素材はFlickrから頂いてます
私のブログで使っている画像は大体flickrから頂いています。写真の種類も豊富ですし、なにより世界各国から投稿された画像が集まるのでオリジナリティが凄い!!間違いなくお気に入りの一枚が見つかるでしょう。
しかし、Flickrにある全ての画像が使える訳ではなく、中には使ってはいけない画像もわんさかあるのでご注意を!!
あと、はてなブログの機能にFlickrの画像をクレジットやCCの表記を自動で付けて貼り付けてくれる便利な機能があるのですが、この機能を使う場合は注意が必要です。
以下からはてなブログのFlickr機能を使う場合の注意点と、Flickrの画像を著作権を侵害せずに使う方法を書いておきます。
超重要!!はてなブログのFlickr機能を使う時は要注意!!
はてなブログではFlickrの画像を簡単に使える機能が用意されていますが、この機能を使う時は要注意です。
まずははてな開発ブログの中身を確認してみてください↓
staff.hatenablog.com
開発ブログには公式の埋め込み形式を利用し、クレジット表記・CCライセンス・シェアボタン・Flickrロゴなどが自動で反映された状態で貼り付けできるようになっていると書かれています。
しかし、公式の埋め込み方式だし、クレジット表記やライセンス埋め込みも自動で出来るとはなんて便利な機能だ!・・・とは一概には言えないみたいです。
問題はCCライセンス。この機能で表示される画像には営利目的の使用を不可とする画像も含まれた状態で出てくるんです。
試しに適当に画像を検索し貼り付けてプレビューで開き画像にカーソルを合わせて見てください。すると左上にシェアボタン、右上にFlickrロゴが表示されるはずです。
そして問題が右下で、ここにCCライセンスが書かれています。つまり著作者が決めた使用範囲のルールが書かれています。
ここに【Non-Commercial】の文字が記載されていれば営利目的の利用が禁止されている画像になります。先に説明した【NC】ってやつですね。
つまり広告を掲載しているブログでは使ってはいけません。
勝手にフィルターがかけられていると勘違いしてそのまま使ってると後で後悔することになるのでご注意を!!
著作権を侵害せずにFlickrの画像を使う方法
はてな機能から画像を引っ張れないので自分で使用可能な画像を探すしかありません。以下がFlickrで営利目的OKの画像を探す手順になります。
①まずはFlickrへとアクセスして欲しい画像のワードで検索をして下さい。海外のサイトなので英語で検索したほうがより多くヒットします。

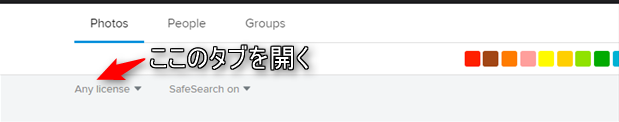
②次にフィルターの設定をします。画面左の【Any License】のタブを開いてください。

③展開するとこのような画面が出るので【Commercial use&Mods allowed】を選択して下さい。

これでフィルターの完了です。ちなみに【Commercial use&Mods allowed】は翻訳すると【商用利用および改造が許可されています】という意味になります。
なので今やった作業は複数のライセンスの中から商用利用および改造が許可されたものだけをを抽出したという事です。
実はこの一連の流れを短縮できるサイトがあるんです
Flickrでフィルターをかけて営利目的の利用ができる画像の探しかたを紹介しましたが、実はこの作業を短縮できるサイトがあるんです。
それがコチラのサイト↓
ccphotosearch.com
ここから検索すればすでに営利目的の利用が許可され画像のみを表示してくれます。
はじめからコッチ教えろよ!!なんて言われそうですが、多分前者の方法も知っておいて損はないはずですから許して下さい。
まとめ
今回はブログやサイトで使える画像の探しかたについて書きました。
実は私自身はてなブログのFlickr機能を使っていたのですが、つい最近ライセンスにフィルターがかかっていない事に気付きました(汗)
公式の埋め込み方式を採用!って書いてあったのを見てなぜかそこで表示された画像なら全部使えると勘違いしたんですよね。早めに気づいて良かったです、ほんと。
著作権の問題って常に付きまとってくるので非常にやりにくいですが、画像を使うなら必須の知識になるので覚えておきたいですね。
今回の記事は以上です!!
それでは!!
【2017年4月版】Googleアドセンス審査合格までにやったことを全てまとめとく
どうも!!当ブログを編集しているイチゼロです。
この度ブログ初心者の登竜門とも言えるGoogleアドセンスの審査を無事に合格する事ができたので、申請から合格通知が来るまでにやった事を全てまとめておきます。ネット上にある古い情報にはいくつか誤りがあるので、現時点で最新の情報をここに置いておきます。

もくじ
前書き(余談)
本題に入る前に少しばかり余談を。
私イチゼロがブログを始めたのは2017年の3月に入ってからです。今までブログの『ブ』の字にも触れた事のない人間でしたが、はてなブログを利用してこうして書かせていただいてます。
初めはこのブログとは別のブログで活動していたのですが、初めてのブログ活動という事もあり内容やカスタマイズは見返すと恥ずかしいレベルの出来です(今も大したことないですが)
そして今回Googleアドセンスに申請し、無事に審査通過したのがこのブログ『なんでも調べちゃうブログ』です。2017年3月12日に開設し、4月23日に審査に合格した形になります。
ブログキャリアはおよそ2ヶ月、このブログを解説しておよそ1ヶ月でなんとか合格できました。
今は『Googleアドセンスの審査は厳しくなってきてる!!』なんて言われている時代ですが、私のようなヒヨッコブロガーでも通過する事できたのでみなさん諦めずに頑張って下さい。
この記事が少しでも同じような境遇の人の役に立つ事を願います。
申請より前にやった事についてはコチラの記事にまとめてますので併せてどうぞ↓
www.ichizero-blog.com
※この記事にたどり着いたという事はすでに自前のブログを持っている人であると推測します。なのでそれを前提に話を進行していきますのでご了承下さい。
まずは申請するためのブログを作ろう
見出しは『まずは申請するためのブログを作ろう』と書いていますが、これはアドセンスに申請するためのブログを作ろうという意味では決してありませんので注意して下さい。
一部のネット上では”アドセンス申請用のブログを開設して、そのブログで審査を通す”ことを推奨している記事がいくつかありますが、これは正直おススメできません。というよりまったく必要ありません。理由は後述しますが、そんなのドメイン代がもったいないですし、申請用のブログを作るのもなかなか一苦労ですからね。
ここで言う”申請するためのブログ”とは、審査するに値するブログを用意しましょうという意味です。1記事1000文字以下、カスタマイズ一切なし、更新頻度が極めて少ない。こんなブログだと審査は通らないでしょう。
アフィリエイトやアドセンスなどは誰でも参入できる比較的敷居の低いネットビジネスなので忘れられがちですが、収益が発生する以上それはビジネスなんです。収益を得るという事は支払いをする側も居るわけですからね。
逆の立場になって考えてみて下さい、あなたのブログにあなたは投資しますか?
完成された完璧なブログかどうかが重要なのではありませんよ、重要なのは少しでも可能性があると思ってもらう事です。
申請する前に抑えておきたい条件
まずは審査通過した時点の私のブログの情報を公開します。
・ 記事数⇒申請時22記事、合格時25記事
・ 1記事あたりの平均文字数⇒3951.6文字
・ アクセス数⇒トータルで1000Pvいかないくらい
です。正直な話まだまだ駆け出しなので記事数やアクセス数はかなりショボいです。しかし記事数やアクセス数に関してはあまり重要視していないとの見解も見た事があるので、こんなブログでも合格できたということは重要なのは記事の内容や質という事になるのではないでしょうか。
肝心の申請する前に抑えておきたい条件ですが、記事数は10記事以上、1記事あたりの記事の文字数は1000文字以上を意識したほうが良いと思います。この数字はいろんなサイトやブログに訪問して実際に審査を突破した方々が挙げていた条件の最低ラインになります。
これらをクリアしていれば申請にチャレンジしてみても良いかもしれません。別に不合格でもペナルティとか無いですしね。
無料ブログでは申請できないよ!!
昔は無料ブログでも申請ができたようなのですが、今現在は無料ブログでは申請が出来なくなっています。
厳密に言えば独自ドメインでなければ申請が却下されるみたいです。なぜそのようになったのか理由はわかりませんが、ブログ人口の増加によって質の悪いものや法律に抵触するものが増え、少し敷居を上げることでそれらを篩いにかける為ではないかと勝手に推測しています。
なのでこれからチャレンジする人達は問答無用で独自ドメインを設定する必要があります。ちなみにはてなブログでは独自ドメインを設定する為に、はてなブログPro(有料版)にしなければならないので注意です。
はてなブログProに変更した時に書いた記事があるのでよかったら見てみて下さい↓
www.ichizero-blog.com
著作権を侵害している記事なんか論外だよ
当然ですが法律的にアウトな記事などを書いていては合格できないです。てかそんなサイトやブログが合格しちゃダメでしょ。
今回は話が脱線してしますので詳しくは書きませんが画像や動画、または文章の引用まで全て著作権にひっかからない状態であるかチェックしておいたほうが良いです。これは審査以前にブログを継続していくために必須です。
あとはアダルトな内容を含む記事や誹謗中傷・暴力的な表現、犯罪を助長するような内容などはAdSense プログラム ポリシーにもしっかりと明記されているので当然NGです。
いざアドセンスに申請!!現在の審査はこんな感じでした
昔の審査手順は一次審査と二次審査に分かれていて
一次審査でサイトチェック(内容やコンテンツのチェック)⇒二次審査で広告の貼り付ける場所のチェック(ちゃんと広告を貼れるかのチェック)⇒合否結果待ち。
という流れだったようです。しかし今は二次審査のみになっているようで
申請⇒入力フォームに情報入力⇒発行コードを貼り付け⇒合否結果待ち
という流れでした。申請はこちらから申請する事ができます。
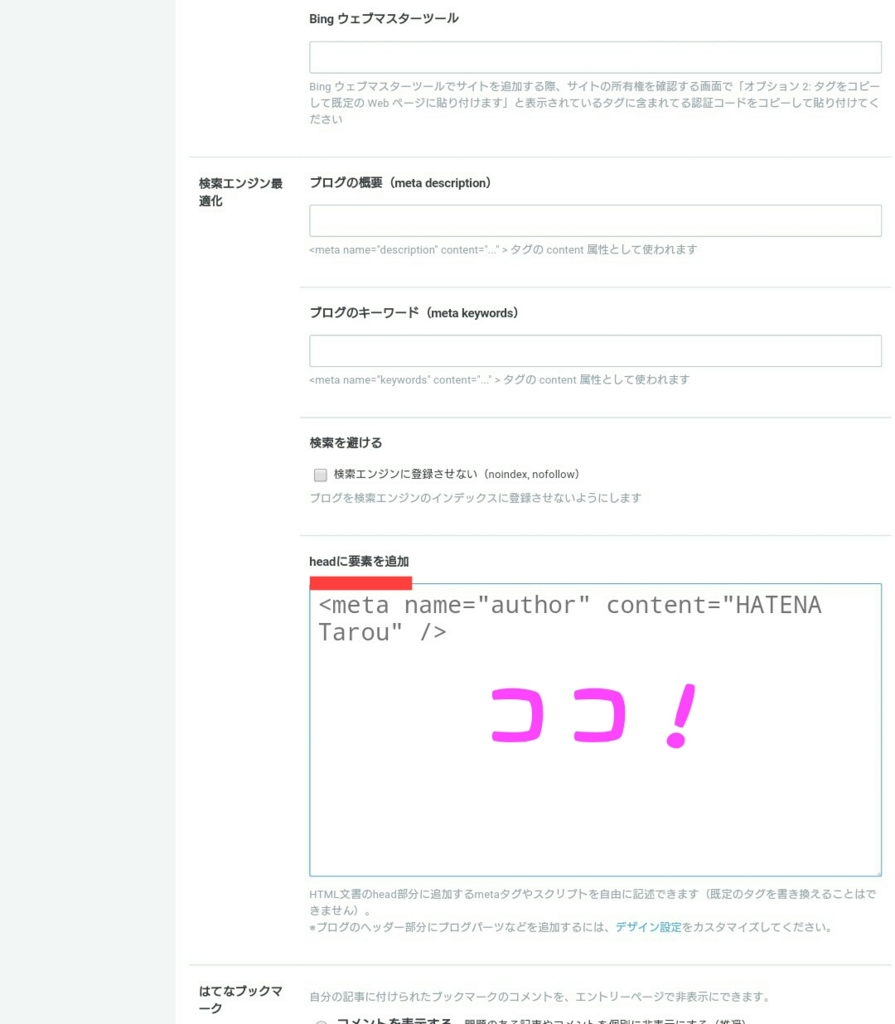
ちなみに発行されたコードを貼り付ける箇所は、はてなブログなら以下の場所に貼り付けましょう。
設定⇒詳細設定⇒headに要素を追加

結果待ちの間にした事-①記事の更新
審査の結果がでるまでにちょうど1週間かかったので、その期間にやった事をまとめておきます。
まずは記事の更新です。といってもGoogleにアピールする為に毎日欠かさずに更新!!なんてことはしていません。いつも通りのペースで3日に1記事程度の更新をしていました。
申請して記事の更新が途絶えると申請用のブログだと判断されるという話をどこかで読んだことがあるので記事の更新はちゃんとやったほうが良いです。かと言ってあまり頑張っていつも以上に更新頻度を高めるとかはしなくても良さそうです。
結果待ちの間にした事-②プライバシーポリシーの設置
これは設置したほうが良いとの話を良く聞いていたので審査期間中に設置しました。
コチラの記事が改変・雛形利用OKとの事でしたのでありがたく使わせて頂きました。この場を借りてお礼申し上げます。
ankare2dx.org
こちらの記事から文面を拝借して修正が必要な箇所を編集、記事投稿オプションで一番過去の記事になるように日付を変更して設置完了、念のために『プライバシーポリシー』でカテゴリーを作成しておきました。
私のブログのプライバシーポリシーはこちらになります、少しだけ修正を加えました↓
www.ichizero-blog.com
まだ設置していない方は雛形として利用させてもらえば10分ほどで設置できるので設置してみてはどうでしょうか。
結果待ちの間にした事-③アドセンスページを小まめにチェック
これは私の場合不要でしたが、稀にメールが来ていないのに審査に合格していたケースがあるようです。
通常合否が決まっていない段階でアドセンスのページにアクセスしても「お客様のサイトを審査しています」という画面が表示されますが、それ以外のページが開けるようになり広告の設定などが可能になっていればおそらく合格しています。
申請時に入力したアドレスが間違っていたのか、それとも不具合なのか定かではないですが、審査期間があまりに長い場合はページにアクセスして確認する事をオススメします。
ネットの情報との矛盾点
以上までが申請までの準備と審査期間にやった事になります。
次はネットで仕入れた情報と実際の審査の矛盾点を書いていきます。
画像・動画は使うな!!
一部の情報だと画像や動画を使った記事は書かないほうが良いと出回っていますが、これは嘘でした。
実際私のブログはflickerや足成といったフリー素材を提供してくれているサイト様から画像を使わせてもらっていますし。
当然ですがサイトの利用規約があるのでそれらは遵守している事が前提条件です。
著作権を侵害している、又はフリー素材提供元の利用規約に違反している等があれば審査に合格できないのかもしれませんね。しかし、ちゃんとそれらを守っていれば何も怖い事はありません、正々堂々申請してやればいいんです。
ドメインが若いと合格できない!!
はい、これも嘘です。
独自ドメインを取得してこのブログに適応し、審査に出すまでおよそ2週間です。生後2週間の赤ちゃんドメインです。
ドメインが若いと合格できないというのが本当ならこのブログは間違いなく不合格になっていたでしょう。
他のアフィリエイト広告を貼ってはいけない
これは恐らくですが大丈夫です。
はっきりと書かないのは私の広告として記事に貼り付けていないからです。
というのも、はてなブログでは初期設定でもアマゾンの広告を貼る事ができるのですが、私はアマゾンアソシエイトに登録していないのでそこから私に収益が発生する事はありません。あくまで商品の画像として使わせてもらっていただけという事です。
しかし一応広告を掲載している事に変わりないのでおそらくOKなのではと推測します。
リンクを貼らない方が良い
はい、内部リンク・外部リンクばんばん貼ってますがOKでした。
記事に必要なものは使えばいいんです、問題は使い方が適切であるかそうでないかでしょう。
アドセンス審査用のブログを作った方が良い
これは効果的なのかもしれませんが、個人的に大反対です。
記事の冒頭でも書きましたが必要性を全く感じません。
まずお金が余計にかかります、無料ブログで申請できない以上ドメインが必須になります。あと審査用のブログを作るにしても2000文字×10記事程度が必要になると考えると結構な時間もかかります。
それにいくら一度審査に通れば他のブログで使えると言ってもやり方が卑怯なように感じませんか?
見てくれだけ綺麗なサイトで合格をもらって、他のサイトで使うって・・・。審査に通らないようなブログやサイトで使うの?なんか悪い事でもしてるの?
やましい事がないのなら堂々と申請して合格を貰えばいいのです、そうすればGoogleから合格を貰えたブログとして箔が付くじゃないですか。
まとめ
今回は無事にGoogleアドセンスの審査を一発で通過する事ができたので、申請から合格までの間にやった事をまとめておきました。
申請手順などに関しては省略しましたが、申請フォームに行けば特に難しい事はないので誰でもできると思います。一応コードを貼り付ける場所だけはわかりにくいかもなので書いておきました。
ブログを開始して2か月、まさかこんなに早く合格を貰えると思っていなかっただけに凄く嬉しい結果となりました!!
これも記事を読んでくれる読者様やコメントやブクマをして下さる方々あっての結果です。本当にありがとうございます。
とりあえず今後は伸びてなさすぎるアクセス数の改善をどうにかしないといけないのが課題です・・・(笑)
最後までお付き合いありがとうございました!!
それでは!!
ブログのカテゴリー分けをして『こんな記事も書いてます』を導入してみた
どもども!当ブログを編集しているイチゼロです!
今回はブログ記事のカテゴリー設定と、他のブロガーさんのブログでよく見る『こんな記事も書いてます』なるものを導入してみたので、そのやりかたを書いておきます。
まだカテゴリー分けや『こんな記事も書いてます』を導入していない人の役に立てばと思いますので、興味のある方はぜひ読んでみて下さい!
※本記事ははてなブログに特化した内容になります。
もくじ
カテゴリー分けってなに?
まずは説明不要かもしれませんが、カテゴリー分けについて簡単に説明します。
まず私の記事で言うとコチラがカテゴリーになります。

前回の記事で言うと、”初心者<ブログ”というカテゴリーの中に記事が分類されているということになります。
このカテゴリーの『初心者』の部分をクリックすると、私のブログの初心者カテゴリーの中に分類された記事だけを表示することができますし、『ブログ』をクリックするとブログのカテゴリーに分類された記事だけを表示する事ができます。
これはつまり、ここのような雑記ブログでもカテゴリーを分類しておく事でなんちゃって特化ブログのように見せる事も出来るって事なんです。
だって見たいカテゴリーをクリックすればブログにカテゴリー分けされた関連の記事だけ表示されるわけですからね。
これがSEOなどに効果があるのかと聞かれるとわかりませんが、「ここのブログ、ブログ関連の記事はすごく良いんだけどいろんな記事があるから探しにくい!!」なんて読み手側のストレスを軽減する事ができます。これはとても大きなメリットですね。
カテゴリー分けのやり方
カテゴリー分けの手順を説明します。
①まずはカテゴリーを設定したい記事の編集画面に移動します。
②記事右側の『+』マークをクリックして、カテゴリーをONにする。

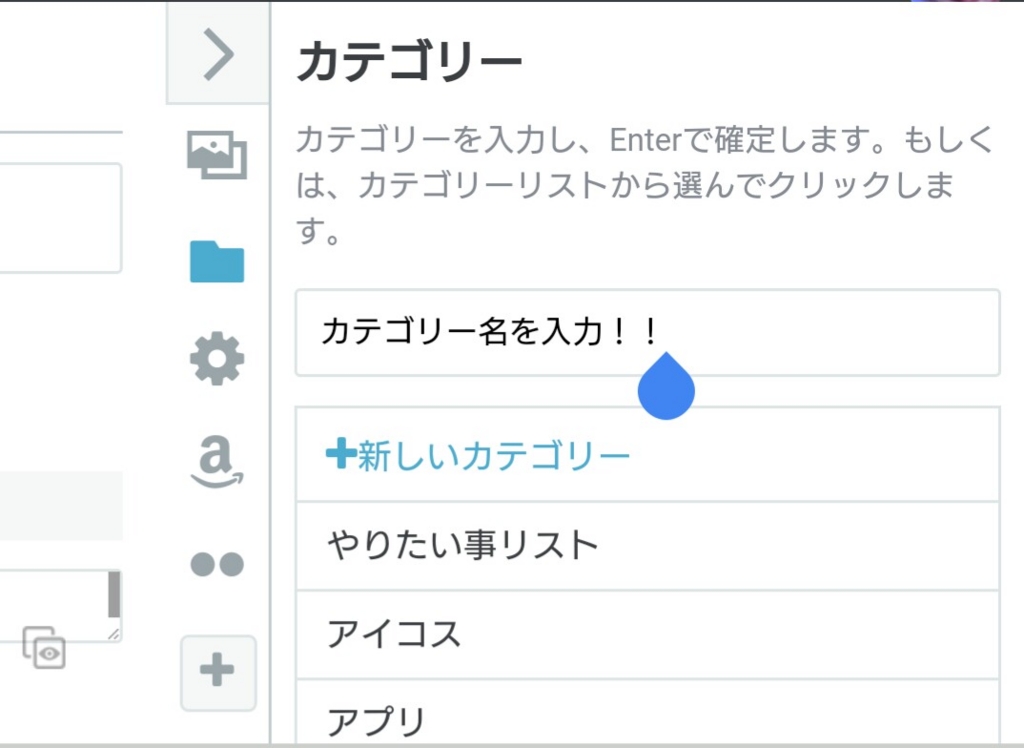
③好きなワードでカテゴリーを作成。

これでカテゴリーの作成は終了です。どうでしょう?めちゃくちゃ簡単ですよね!!
複数のカテゴリーに分類してもいいですし、1つのカテゴリーに分類してもいいかと思います。必要なのは読み手に見やすくするという事だけ。ぜひ皆さんもやってみて下さい。
カテゴリー分けは早めにやっとこう!!
カテゴリー分けは早めにやっておく事をオススメします。なぜなら記事の量が増えてからだとその全てをカテゴリー分けしていくのが非常に面倒だからです。
別にカテゴリー分け自体は大した作業ではないのですが、これが100記事とか200記事あったとしたら・・・メンドクセッ!!
私は20記事程度でカテゴリー分けをし始めましたので10分程度で終わりましたが、やはり面倒事は後回しにすると余計に面倒になりますね。
ちなみに一度使ったカテゴリーワードであれば、次回からはワンクリックで設定する事が出来るので簡単です。
なぜカテゴリー分けしようと思ったのか
今まで存在を知っておきながらカテゴリー分けを行っていなかったのですが、今回カテゴリー分けをしたのには理由があります。
それは【こんな記事も書いてます!】を導入したかったからです。
よく記事の一番下とかに配置されていて、このブログこんな記事もあるから見てってやー!!ってアピール出来るやつです。あれが導入したくて導入したくてたまらなかったんですよ。ハイ
デザインテーマにもよるかもしれませんが、デフォルトでも【最新記事】という項目で記事下に最新記事が5件ほどリンクされているのですが、私が欲しいのはそれではないんです。私が欲しているのは類似した記事を表示させる機能が欲しかったんです。
例えばこのブログは初心者の為のブログノウハウに力を入れているので、ブログ関連記事にアクセスしてくれた人には、ブログ関連の記事をそこに表示して欲しいんです!!
その為にはまずカテゴリー分けが必要だったのでカテゴリーをせっせと分類したわけです。
『こんな記事も書いてます』導入しました
私が参考にさせてもらった記事はこちら!!9つのやり方を紹介してくれている超良記事なのでここから自分の目的にあったものを選んで導入してみて下さい。
www.jimpei.net
この中で私が導入してみたのは『Milliard』というもの。オシャレなデザインとアイキャッチ画像付きで関連記事の表示ができるということで選びました。
導入した感じはこんな感じです(Mobile版)

記事下にアイキャッチ画像と一緒にリンクが表示されています。これなら画像で興味を惹き付けながらリンクへと誘導することができそうです。
Milliardの導入手順
まずはMilliardツール設定のページにアクセスします。[関連記事ツール設定画面]
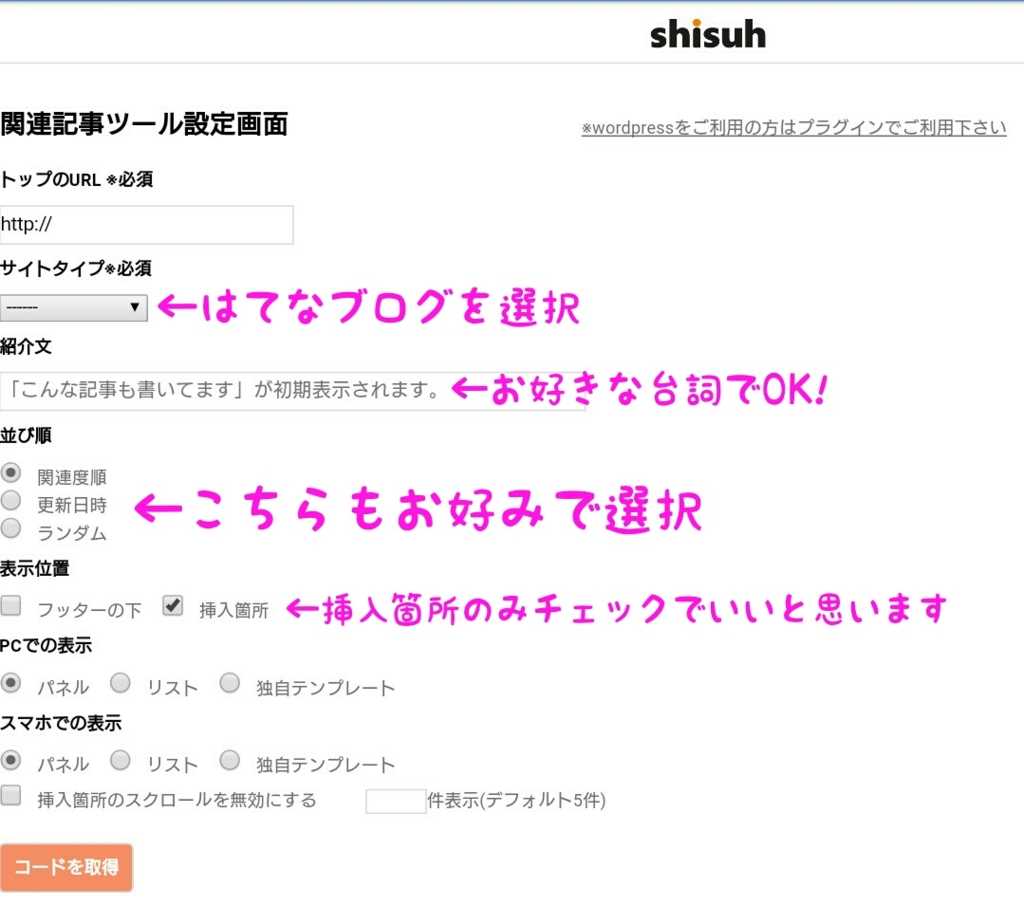
すると下記のような画面が表示されるので、項目を全て入力していって下さい。

各項目を補足していくと。
- トップのURL⇒当然ながらあなたのブログトップのURLになります
- サイトタイプ⇒リストを表示させるといくつか出てきますが、はてなブログの人ははてなブログを選択して下さい。
- 紹介文⇒私の場合は『こんな記事もあるけど読んでく?』になってる部分です。お好きな言葉を入力して下さい。
- 表示位置⇒こだわりが無ければ挿入位置のみチェックで問題ありません。
- PCでの表示/スマホでの表示⇒PC版とスマホ版で表示形式を指定できます。私の場合は両方ともリスト表示にしていますが、見た目的に映えるのはパネル表示かと。
- 挿入箇所のスクロールを無効⇒そのままです、挿入箇所のスクロールを有効にするか無効にするかです。ちなみに私は無効にしています。
- □件表示⇒こちらもそのまま、何件表示させたいか任意の数字を入力可能です。
全て入力したら、画面下のコードを取得を押します。すると貼り付け用のコードが作成されるので、それをまるまるコピーして下さい。
コピーしたコードを貼り付ける場所
コードをコピーしたら次は下記手順で移動して下さい(はてなブログ)
①編集画面のデザインに移動。

②スパナマークの記事を選択

③スクロールして、記事下の部分に先程コピーしたテキストを貼り付ける

これで記事下に『こんな記事も書いてます(任意の文字)』が表示されるようになっているはずです。
表示までに若干ラグがありますが、ちょっと待てば表示されるはずなので安心して下さい。
あ、変更を保存するボタンを押すのを御忘れなく!!
まとめ
今回は記事下に『こんな記事も書いてます』を導入する手順を書いてみました。
コピペのみでできちゃうのでスムーズにやれば5分もかからずに出来ますね。私はリスト表示にしていますが、アイキャッチ画像にこだわってる人なんかはリスト表示にしたほうが効果が高いと思いますよ!!
導入したいと思った機能がだいたいコピペでできるんで便利な時代になったなぁって感じます(遠い目)
この記事が少しでも役に立てばと思います。
それでは!!
欠陥だらけの賃貸物件に家賃値下げ交渉をしてみようと思う Part-①
どうも!当ブログを編集しているイチゼロです。
今回は初心者ブロガーに向けた記事ではなく、新築で借りた我が家に起きた異変について書いてみようと思いますー。
新築だから欠陥は無い!!新築だから住みやすい!!そんな事思ってたら大間違いですよー。
管理会社の名前は一応伏せますが、どんな対応をされたのか、どんな欠陥があったのかは全てノンフィクションで書いていきます。

PHOTO BY Thomas Kohler
もくじ
- 新築物件の魅力は凄い!
- 契約して1年は快適そのもの
- 1年半ぐらい経つとだんだんと欠陥が明るみに
- 担当者が到着。しかし対応は・・・
- 換気扇、再びずり落ち開始
- 換気扇「私は何度でもずり落ちる」
- 放置プレイされることおよそ6ヶ月
- お問い合わせフォームから連絡
- ビスの打ち込み完了!衝撃の言葉にイチゼロ絶句!
- とりあえず現状の進捗はここまで
- 値下げ交渉で使う予定の3つのカード!
新築物件の魅力は凄い!
私と嫁が今の賃貸物件に引っ越したのはおよそ2年ほど前の事。家賃の予算5~6万円で部屋を探していた私たちを『見るだけ見てみます?』と言って仲介業者が連れてきたのが今の物件。
綺麗な外観、新品の内装、周りも静かだし立地も文句なし。しかもキッチンは流行りのアイランドキッチン、ウォークインクローゼットもあるし、浴室乾燥機まで完備。もう文句なしである。
しかし新築物件ということもあり家賃は7万越え、これまで検討していた予算をはるかにオーバーしている。しかし今まで見てきた物件と違い他人が生活していた痕跡の全く無い部屋というのは私たち二人にとって大きすぎる魅力だった。
結局予算はオーバーするものの、その魅力にみせられて契約。
高い家賃は新築という安心感を買ったと思って払うことに決めた。今思えばこんな高い家賃なのによく契約したなと思う。
契約して1年は快適そのもの
住み始めて最初の年は快適そのものでした。しいて言うなら新築の匂いが抜けないなーくらいの不満しかありませんでした。
新しく購入した家具や家電を並べては良い物件だなーと思ってたくらいです。
暖かくなる便座に感動したり、浴室乾燥機の便利さに喜んだりの日々でした。
1年半ぐらい経つとだんだんと欠陥が明るみに
まず初めにに伝えておきたいのが、私は決してたちの悪いクレーマーではないという事です。どちらかと言えばむしろクレームを入れるのが苦手な人間です。
なので、部屋の照明のスイッチから結構な勢いで隙間風が入ってくるとか、夏場に湧いてくる虫の量がハンパじゃないとか、聞いていたほど日当たりが良くないとか言い出したらきりが無い小さな不満は心にしまっています。
しかし、そんな私でも放っておけない欠陥が出てきました。それは・・・
キッチンの換気扇がずり落ちてきてる!!
最初に気付いたのは嫁でした。天井と換気扇の繋ぎ目に亀裂が入っているのを見つけ私に相談してきました。
このまま放っておいて換気扇が落ちてきて怪我でもしたら洒落にならないので、物件の管理会社へと連絡。後日担当者が向かいますと言われ予定日まで待つことに。
担当者が到着。しかし対応は・・・
予定の日になり担当者が来訪、嫁は仕事だったので私一人で対応することに。
リビングへと案内してずり落ちた換気扇を見せましたが、担当者は落ち着いた様子でこう言いました。
「とりあえず亀裂を埋めときますので、また落ちてくるようでしたら連絡して下さい」
そしてグルーガン(DIYでよく使われる、生クリームみたいなものが出て来て隙間を埋めるやつ)と思わしきものを取り出して隙間を埋めてササっと帰っていきました。
担当者が帰った後に修正箇所を見るとパテがはみ出したりして若干見た目がよろしくない事に・・・。
亀裂が入った状態よりはいくらかマシだが、せっかくの新築なのに感が否めません。
しかしこういうこともあるんだろうと納得させて様子を見ることに。
換気扇、再びずり落ち開始
修正してからおよそ3ヶ月ほど経つと再び換気扇と天上の繋ぎ目に亀裂が入っていました。しかも前回よりも隙間が大きくなっています。
またかよ・・・と少し苛立ちながらも管理会社に連絡。再び担当者に来てもらうことに。
前回とは違う人が来て、またもやグルーガンで隙間を埋める処置で終了。
内心は「またそれだけ!?」と思いつつも、また様子を見ろとのことでしたので様子をみることに。
換気扇「私は何度でもずり落ちる」
また亀裂が入るまでに時間はかかりませんでした。正直ウンザリという気持ちが大きかったです。
日程を合わせるのも面倒なんだぞ!!と叫んでやりたい気分です。
しかも今回はずり落ちた換気扇の亀裂箇所から広がるように謎の黒い痕があるじゃないですか。真っ白な天井に黒い痕は致命的です。
さすがに私も強気で電話して日程を調整、来訪した担当者の判断は3回目なので換気扇を持ち上げてビスを打ち込んで固定するとの事。しかし今日は道具も無いし、別の管理部門の担当になるからその担当者から日を改めて連絡させるとの事でした。
またかよ!!また休日を削って対応しないといかんのか!!いい加減にせぇよ
心の中で悪態をつきながらも社畜スマイルで送る自分。結局その日はなにもせずに連絡を待つことになりました。
放置プレイされることおよそ6ヶ月
担当者から連絡させると言われてから半年経過、待てども待てども連絡はなし、怒濤の放置プレイである。
内心面倒になっていたのと腹立たしいのでコチラからも連絡をせずに半年が経ち、天井の黒ずみは姿は軽くホラーの域に片足を突っ込んでいた。
そんな折に来たのが契約更新の手続き書類。
「こんな状態やけど更新するぅー??」
ってハガキ送ってきやがった訳ですよ。なんなん、まずちゃんと直せよ、契約の更新はそれからやろがい!!
と思うだけで更新ハガキを記入する私。しかしいい加減どうにかしないとなーと思いこれを機に再び連絡。
お問い合わせフォームから連絡
今回は電話ではなくお問い合わせフォームから問い合わせることにした。理由は電話よりも文章の方が言いたいことを言いやすいし、少しなら強めに言えそうだからだ。
怒れるイチゼロが送った内容はザックリこんな感じだ!!
以前から何度か連絡させて頂いてるのですが、換気扇がずり落ちてきています。毎回簡単な処置をするのみで、未だに状態は改善していません。
前回の対応から「別の管理部門から連絡させる」と言われてから音沙汰がありません。
最近は亀裂部分から煤のようなものが出て来ています。早めの対応をお願いします。
うーん、この社畜感(笑)
今読み返すと全然怒ってる感が出てませんね。
しかし、お問い合わせフォームを送った次の日には電話で連絡がきました。そして日程を決めて再度対応することに。
ビスの打ち込み完了!衝撃の言葉にイチゼロ絶句!
日程の日になるとベテランっぽいオッチャンと若い爽やかなお兄さんが来ました。ちゃんと工具を準備して、状態をしっかりと確認してくれます。これは今までと違うなという雰囲気。
ジャッキで換気扇を持ち上げて、ビスを斜めに打ち込んで換気扇を固定します。この間に世間話がてら軽く話をしていたんですよ。すると換気扇のダクトにも不具合がありそうだとの事。
ダクトから空気吸い込んでるのに、なんで外側に汚れが出て来てんのって話ですよ。換気扇落ちてくるわダクトは不具合あるわで・・・ほんと欠陥だらけやがな!!
私「亀裂入ってるの換気扇のとこだけじゃないんですよ、寝室とか階段も亀裂入ってるとこあるんすよー」
半ば愚痴で言った言葉にオッチャンから信じられない返事が返ってきました。
オッチャン「ホンマやね。家、傾いとるかもしれんね」
家、傾いとるかもしれんね
イエ、カタムイトルカモシレン
イエカタムイトル
まじかよ!!さすがにそれはアウトでしょ(笑)
オッチャンさらっと言ったけど会心の一撃だよそれ。
ちょっと深刻な状態の可能性があるので、監督と呼ばれる人に電話をしてもらうことに。その際にビスを打ち込んだ為に換気扇周りのクロスの張り替えと、黒ずんだ天井のクロスの張り替えが必要だと伝えてくれました。
もちろん費用は管理会社持ち。これで金払えなんて言われたらゲキオコですよ。
オッチャンが結構強めに言ってくれたのでコチラに有利になりそうな感じでした。
とりあえず現状の進捗はここまで
今は再び問い合わせで現状を報告し、また日程をあわせて点検してもらわなくてはいけない状態です。
問い合わせの回答はすぐにきました。オッチャンから報告は受けたので、都合の良い日付を3パターンくらい送ってくれ、そしたらそのどれかで伺いますだってさ。
もうね、3パターンとかじゃなくてこの日に来てくれって言ったら来てよ。疲れてんのよ、イエカタムイトルのよ。
値下げ交渉で使う予定の3つのカード!
ただでさえ高い家賃、しかも新築というメリットを損ないかけたこの物件の家賃を適正な値段にしてもらうための私のカードはこれです。
①細かい欠陥を全て伝える
電気のスイッチの部分から隙間風が常に吹いてる事などの細かい欠陥を全て伝えてみようと思います。
②今までの対応が適切だったのかを問う
そりゃ何回も貴重な時間を削ってきたわけですから、その辺の説明はしてもらうのは当然です。納得のいく回答が得られれば納得します。
③そもそもカタムイトルってなんやねん
これが一番の切り札。聞いた話だと家が傾いていることで体調にも影響することがあるとかないとか。
それに地震や台風などの天災の時の強度も不安の一つです。なんてったってカタムイトルカモやし。
正直これでダメならどうすれば家賃って下がるんだろうってレベルです。
別に大幅な値下げをふっかけるつもりはありません。あくまで適正な価格へと変更することを望んでいます。
決戦の日はまだ決まっていませんが、進捗があれば都度報告する予定です!
今回ばかりは温厚な皮を脱ぎ捨てて戦うぞー!!うぉぉぉおおお!!
Part-②で結果報告になると思うので興味持ってくれる人がいたら見てくださいね!
最後までお付き合いありがとうございました!
それでは!!
【お名前.com】各担当者情報に不備があるとメールが来たらここをチェック
どうもー!当ブログを編集しているイチゼロです。
今回は初めて独自ドメインとやらを取得したのですが、Whois情報(フーイズ)の登録や登録に不備があったせいでなかなか苦労したのでここに書き残しておきます。
調べてもなかなか悩みを解決してくれる記事と出会えなかったので、この記事が少しでも誰かの役に立てばと思います。
もくじ
お名前.comでドメイン取得した方に向けた記事です
私はお名前.comでドメインを取得したので今回はお名前.comでドメインを取得した方が対象になります。
今回はドメインの取得方法についての記事ではありませんので、取得方法などは割愛します。
メールの内容は『whois情報の登録や登録に不備』
さて、ドメインを購入して浮かれ気分の私に一通のメールが届きました。それは登録内容に不備があるので修正しろとのメール。
しかも修正期限が設定されていて、その期間内に修正しないとドメインにペナルティが課せられるというもの!!
これは一大事です。せっかく購入したドメインが機能しなくなるのはとんでもない損失です。
もし同様のメールが送られてきた場合、すぐに修正にとりかかりましょう。以下に確認場所と手順を書いておきます。
まずはお名前.comの登録情報を確認します。登録情報の確認画面への移動手順は
①まずは『お名前.com』にログイン。

お名前IDは登録した時に受けとったメールに書かれている7桁の数字になります。
②ログインしたら『お名前.com会員情報』の、『会員情報の確認/編集』へと移動して下さい。

するとお名前.comに登録してあるあなたの会員情報が表示されるので、全て不備がないか確認して下さい。
私の場合は住所の番地の欄が英語の欄と日本語の欄でなぜか違っていたので、それらを修正しました。
これでお名前.comの会員情報の確認は終わりです、最後にもう一度誤りがないか確認しておきましょう。
確認箇所はまだあるよ!Whoisに情報を登録
お名前.comの会員情報を正しく入力出来たら、次はWhois(フーイズ)にその情報を登録する必要があります。
Whoisが何かを簡単に説明するとドメインを使っている人間が悪い事に使わないようにWhoisに個人情報を登録して、どんな人間がこのドメインを使用しているか管理するためのものらしいです!!
語尾を曖昧にしたのは私もそんなに深く理解してないからです(笑)、すません。
まぁ簡単な話がドメイン情報は把握してるから悪いことすんなよ!って事です。
少し話が逸れましたがWhoisに情報を登録する手順を説明しますね。
①お名前.comにログインして上部タブの『ドメイン設定』の中の『ドメインWhois情報変更』に移動

するとWhoisに登録する情報を入力する画面が開くはずなので、下記手順で登録を行って下さい。
①登録したい対象ドメインのチェックボックスをクリック
②『登録者情報の変更』・『管理担当者情報』・『経理担当者情報』・『技術担当者情報』、これら全てを記入して下さい。
③すべて入力したら『確認画面へ進む』をクリック
これでWhoisへの情報登録は完了です。お名前.comの会員情報をコピーできるので、その機能を使えばすぐに終わりますよ!
個人でも『登録者情報』以外も記入しないとダメなの?
結論から言うと、登録しないといけません。
私は個人でのドメイン取得だったので、初めは登録者情報の変更しかしていませんでした。しかしその状態で日にちが経つと再びお名前.comから修正依頼のメールが届きました。
なので登録者情報以外も記入(一人で使用するドメインなので、全て同一の情報で記入)してみたところメールがこなくなりました。
Whois情報公開代行にしておかないと大変!
こちらは余談ですが、お名前.comにはWhois情報公開代行というサービスがあり、このサービスはドメイン購入手続きの段階なら無料で依頼することが可能です。
そしてこのサービス、もしチェックを入れ忘れているとなかなか大変な事になるんですよ。単刀直入に言うと個人情報がだだ漏れになっちゃうんです。
ドメイン登録者の名前や住所などの情報が誰でも見ることが出来る状態になってしまうということです。企業なら問題ないかと思いますが、個人での取得だと住所は自宅で登録する方がほとんどだと思います。そんな情報を誰でも見れる状態にするなんてとんでもないですよね。
言葉で説明するより見たほうが早いので実際にやってみます。
まずはこちらのドメイン検索ツールに自分の取得したドメインを入れます。
私のこのブログの場合は【ichizero-blog.com】がドメインになりますので、それを入力しました。

そして『検索開始!』のボタンを押すと英語でズラーっとなにやら出てきます。実はそこにはWhoisに登録した情報が表示されているんです。
てことは・・・名前や住所も記載されてるってことです、こんな簡単に誰でも見ることが出来るなんて驚きですよね。
そんなの困るよ!って方も多いと思います。そこで活躍してくれるのが先述した『Whois情報公開代行』のサービスなんです。このサービスを依頼していれば、例えドメインを検索されたとしても自分の登録したものの代わりにお名前.comの名前や住所が表示されるようになります。
ちなみにここらへんが名前や住所が書かれている項目になります。一応モザイク処理を施しましたが、代行サービスを依頼しているのでお名前.comのものが表示されています。

まとめ、ちゃんと下調べしておかないと後悔するよ!!
ドメイン取得で慣れていない人はしっかりと下調べしてからドメインを購入する事を強くおススメします。
特に初心者にとっては知らない情報で溢れかえった世界なので、知らないせいでせっかくのドメインが凍結されたり、情報公開代行を依頼していなくて個人情報ダダ漏れなんてことになりかねません。
行動も大事ですが情報の収集も大事だという事ですね。私もWhois登録にてこずって危うくペナルティをくらう所でした・・・。
今からドメインを取得する予定の方の役にたてばと思います。
それでは!!