超初心者ブロガーが月間アクセス数300を達成するまでにやった事。
どうもでーす!!最近更新がなかなか出来てないイチゼロです~。
今回は4月のアクセス数が300を越え、運が良ければ月間1000Pvいけるかな!?って具合の私が、今までにしてきた事の総集編を備忘録も兼ねてここに残しておきます。
一日あたり10Pv以上は獲得出来ている計算になるので、一桁しかアクセス数が伸びない!って方にはもしかしたら参考になるものがあるかもしれませんので、よかったら読んでって下さいな
ちなみに『はてなブログ』に特化した内容となりますので、その他ブログでの活動をされている方には参考にならないかもしれないのでご了承下さい。
もくじ
まずは各種機能を理解する
なにはともあれ各種機能を使えなければブログは成立しません。いくつか例を挙げると
・もくじ
・文字色の変換
・引用
・画像の挿入
などがはてなブログの機能にはあります。これらの機能については有料版と無料版に差はありません。一見簡単そうに見える事ですが、ブログを始めたばかりだと知らない人って多いと思うんです。実際私がそうでしたし。
しかも基本中の基本すぎてあまり詳しく解説してくれているサイトってなかなか無いんですよね。なので私の別ブログの記事になりますが、始めたばかりの時に手探りの状態で解説した記事をリンクしておきます。
正直この記事もかなり物足りない解説になっていますが、始めたばかりの人には何かしらヒントになるかもしれないので気になる人は見てみて下さい。気が向いたらこっちのブログに移してリライトします。
見たままモードよりはてな記法に慣れよう
これは個人的にはかなり重要です。まずはてなブログの編集方法には3種類あり、それがコチラの画像にあるものになります。

Markdownモードについては使った事がないので、すいませんが割愛させてもらいます。
まず『見たままモード』ですがコチラは言葉の通り変更した箇所をそのまま編集画面に反映してくれるモードです。言葉では解りづらいので実際に編集画面で文字色の変更をやってみます。
『見たままモード』で文字を赤に変更

今回は文字色を赤に変更しました。言葉の通り編集画面でも視覚的に赤色に変化したことが分かりますね。次に『はてな記法』で同じ作業をすると
『はてな記法』で文字色を赤に変更

ハイ!
もう正直最初は意味が分からなかったです。赤色にしろって言ってるのに、よく分からん文字列が左右に引っ付いてきただけで色が変わりません。しかしこの状態でプレビューを開くとちゃんと赤色に変更されているんです。
はてな記法に慣れたほうがいい理由
このままだと『見たままモード』のほうが視認性が高くて一見便利なように思えますが、見たままモードだと出来ることに制限がかかってしまうんです。
というのも、例えば文字サイズの変更は見たままモードだと大中小(200・150・100・80)のサイズにしか変更できません。しかし、はてな記法ならその他のサイズにも変更することが可能なんです。
実際にやってみますね
①始めに文字サイズ変更でコードを表示させます。そして出てきたコードの○○%の部分だけ編集します。

②試しにデフォルトでは無い400%を指定してみます。

③プレビューを確認すると無事に表示されましたね。

はてな記法なら文字サイズも最適なものに変更できちゃう!!他にもメリットはたくさんあるので、継続するなら断然こちらに慣れておいたほうがいいですよ!!
ブログって何を書けばいいの?
ここまで機能面の説明をしてきましたが、とにもかくもまずは何か書いてみましょう。
私も始めたばかりは何を書けばいいのか分からず、手付かずの状態で『ブログ 何を書けばいいのか』なんてワードで検索してた一人です。しかしそんなもの無意味で、ブログなんて何を書いてもOKなんです。あなたのブログなんですから。
しかし注意すべき点はいくつか存在するので、必ず抑えておいてもらいたい2点を書いておきます。
文字数は2000文字以上が好ましい
これはブログを書く理由によりますが、いつか広告を掲載する為に書くつもりなら文字数は2000文字以上書くことが望ましいです。
広告を掲載するためには審査があり、当然審査に落ちれば広告の掲載は不可能です。その審査を通るには記事の質がとても重要になってきます。
短い文章で重要な事を全て伝えられるなら良いのですが、どうせ書くならより細かく、他の人が触れていない部分まで追及して書くことが望ましいです。
これは広告の審査だけでなく、検索結果で上位に食い込むためにも非常に有効になります。文字数は最低でも2000文字以上を意識して書く癖をつけておくことをオススメします。
著作権の問題については先に理解しておこう
これはネットに文章や画像を載せるの者であれば必須の知識になります。画像や動画を載せて見た目を良くしたい!なんて誰しもが思うのですが、まずは著作権を侵害してしまわないようにしなければなりません。
しかし、世の中に出回っている画像や動画はそのほぼ全てと言っても過言ではないくらい著作権が付きまといます。
例えば
・Google画像検索で出てきた画像
・掲示板に貼り付けてあった画像
・他のブログで掲載されていた画像
などは間違いなくNGです。例外としては著作者本人からの許可を得ることが出来れば問題はありません、ですがゆくゆく問題になる可能性があるならば書面などに許可を得た事を証明するように残しておくなどの保身が必要だと思います。
ちなみに文章の引用にも著作権は付きまとってきます。正直著作権だらけでやりにくいですが、知らぬ存ぜぬで法律は許してくれません。ネットに携わる者として、必要最低限の知識として知っておきましょう。
『じゃあ自分で撮った写真しか使えないの!?そんな面倒ならやってらんねー!!』
と思うかもしれませんが、落ち着いて下さい。ネットにある画像全てが使用出来ないかと言われれば決してそうではありません。
著作権に関して詳しく解説してくれている記事と、著作権にひっかからない画像の使い方をまとめてくれている記事をリンクしておきますので一読お願いします。
記事一覧表示にするCSSの導入
記事を2~3個書いてくると気づくと思うのですが、初期設定のままだと書いた記事が全て1ページに表示されてとんでもなく見にくいブログになっちゃうんです。
他の方のブログを見ると記事ごとにリンクによって分けられていて、見たい記事をクリックすると記事の内容が開くといった構造になっているのが主流のように思います。実際そちらのほうが見たい記事だけをピックアップして見ることができるので、読者側にも大きなメリットになります。
それならば自分のブログもその形式にしよう!と思った矢先に出てくるのが『CSS』と呼ばれるもの。
プログラミングやPCに疎い人にとって『CSS』とか英語表記されてると途端に嫌になりません?なんだか小難しい気がしてくるというか・・・。
でも大丈夫です、コピペと簡単に手を加えるだけで出来るので敬遠せずにチャレンジしてみて下さい。
コピペでブログを記事一覧表示にする方法
まずは以下の枠線内の文字列をコピーして下さい。
<script type="text/javascript">
if( location.href == '自分のブログURL/'){
location.href='自分のブログURL/archive';
}
</script>
<noscript>
<p><a href="自分のブログURL/archive">自分のブログのタイトル</a></p>
</noscript>
コピーしたら下記の通りに移動して下さい。
『設定』をクリック

『詳細設定』をクリック

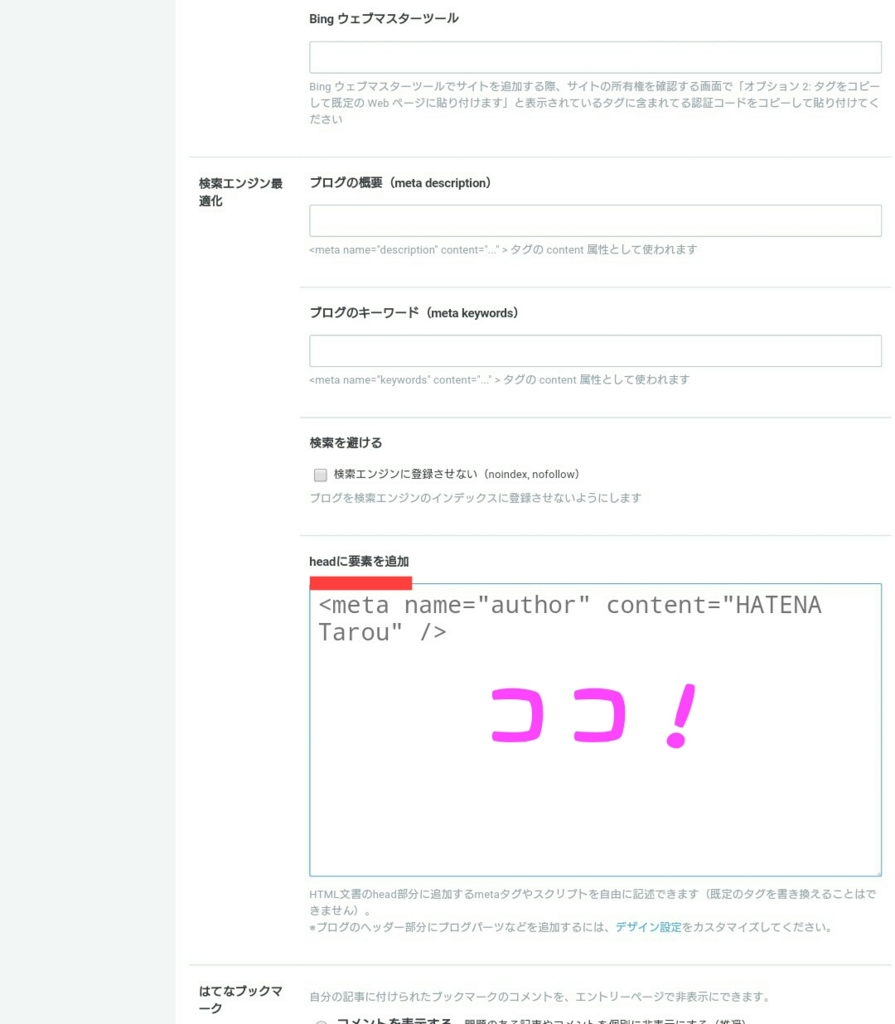
『headに要素を追加』まで移動

まで移動して、『headに要素を追加』の欄に先ほどコピーした文字列を貼り付けて下さい。
貼り付けたら『自分のブログURL』の部分を自分のブログドップのURLに変更、『自分のブログのタイトル』の部分には自分のブログタイトルを入力して下さい。
最後にページ下の変更ボタンを押せば完了です。ブログドップに行って実際に一覧表示になっていれば成功です。
もし一覧表示になっていなかったら
考えられる原因は
①編集しなくてもいい場所を削除してしまっている
②自分のブログURLを間違っている
③変更ボタンを押していない
などが考えられます。今一度確認してトライしてみて下さい。
ちなみに自分は削除しなくてもいい場所を削除していて1時間どはまりしました!
アクセス数一桁祭は皆平等に開催される
ブログを書くのに一番のモチベーションになるのってやっぱりアクセス数なんですよね。当然ながらアクセスが多いと嬉しいですし、俄然やる気も沸いてきます。
とはいえ、開設したてのブログに訪問してくる人ってごく僅かですしアクセス数なんてなかなか伸びません。ゼロから始めた初心者ならば一桁のアクセス数が1ヶ月程度は続くことを覚悟しておいたほうがいいでしょう。
しかしそれは貴女の書いた記事がダメとか、出来が悪いとかの問題ではなく、もっと根本的な理由があるんです。クローラーが巡回に来ていなくてインデックスされていないとかが恐らくそうです。
私自身理解が追い付いていない事なので、一番分かりやすく解説してくれている記事をリンクしておきます。本気でブログ活動をするのなら必須の知識になるので読んでおくことを強くオススメします。
ここならメチャクチャ簡単に解説してくれているので超おススメです↓
どうしても誰かに見て欲しい・・・。
まだ記事数はあまりないけど、とにかく誰かに見て欲しい!このままじゃ続けられないよ!
なんて状態になる可能性は大いにあります。てか、アクセスが全くないのに書き続けるモチベーションを保てる人って尊敬しちゃいます。
やっぱり書いたからには誰かに見てもらいたいのが人間ってものです。なので記事数が少なくても誰かに見てもらう方法を紹介します。
気にいった記事にスターを付けよう!

はてなブログの記事にははてなスターというものが存在します。(スターの機能をあえて外している人もいます)
はてなブログのヘルプによると『読んだよ!』とか『この記事良かったよ!』って時にスターを投げれるように設置されているようですね。
Twitterとかで言うならば『いいね』に近い感覚ですね。一部の色付きスターには制限がありますが、無限に贈る事が出来るものも用意されています。
自分が読んで面白いと思った記事や参考になった記事には惜しげなくスターを付けてあげましょう。するとその記事の作成者がブログに訪問してくれる可能性がありますし、スター経由で誰かが訪問してくれるかもしれません。
実際に私はスターをちょくちょく付けて回っているのですが、お礼にスターを付け返してくれる方が多いです。
読んでもらいたいならまずは自分からということですね。
読者登録とコメントはとても大事!
はてなブログに登録している方なら読者登録をすることで、そのブログが更新された時などに通知を受けとる事ができるようになります。
私の場合は初心者でブログ活動をしている人や、手探り状態でブログに挑戦している方のブログを見つけると迷わず読者登録しています。
同じ境遇の人だと親近感も沸いてきますし、自身が同じようなブログ記事を書いていれば相手も興味を持ってくれます。
同じ境遇の人が落としてくれる情報ほど素直に受け入れられるものはありません。もし見つけたら迷わず読者登録をポチっちゃって下さい。
ちなみに超初心者ブロガーの方なら私なんかが同じ境遇のブロガーなんで、読者登録ポチってくれると嬉しいなー(チラッ
まとめ
今回は今までに自分がやってきた事を簡単に書いてみました。
身近に1から10まで教えてくれる方がいれば簡単なのかもしれませんが、そうもいかないので四苦八苦しながら頑張っています。もし同じような境遇の方がいれば情報を共有したり状況など見てみたいので、コメントやスターがあれば覗きにいきます!!
この記事が少しでも誰かの役に立てばと思います。
それでは!!